Creating a Beer Library with React and BreweryDB

I’ve been learning and working with React for about six months now and I never posted my first React project outside of a tutorial. It’s certainly not the prettiest code I’ve written, but I learned A LOT just by getting started and putting something out there.
Some Things I Learned
- To start, React! This project helped me learn some basic React concepts
- How to create server proxy with Express
- HTTP requests
- Setting server environment variables
- Continuous deployment to a Node server (Heroku)
How I Got Started
After taking several React tutorials, I felt I had a good understanding of the fundamentals to get started on my project. I searched the web for free APIs – being sure to look for something that interested me. After searching the web, I discovered BreweryDB. I thought “Beer? React?” what a fun combination to learn something with.
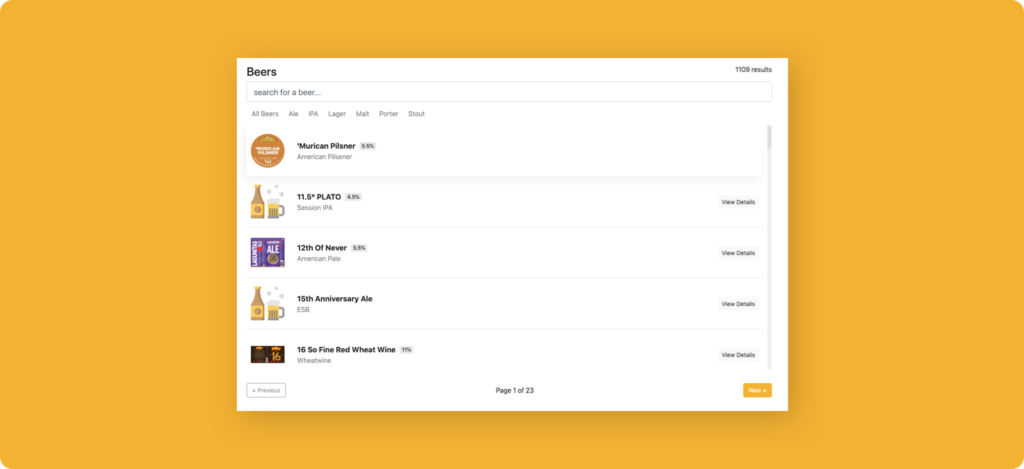
I set out to make a searchable beer library using the available data from the BreweryDB API. I signed up for a free sandbox developer account and got started. Shortly after configuring my create-react-app boilerplate, I began testing HTTP request methods to BreweryDB in Postman to make sure my API key was working.
After some successful requests, I returned to the BreweryDB documentation for my next steps. I discovered in the documentation that the API did not support requests from front-end clients and that I needed to proxy all requests from a backend technology. Fortunately for me, I recently took a course on Node.js and how to build RESTful APIs.
Since it’s best practice to host your API and your application separately, I created a separate project locally for my API proxy and configured the routes. Since the functionality of my application was going to be read-only, I configured my routes to handle GET requests to:
- GET all beers
- GET a random beer
- GET categories
- GET a search term
After my routes were completed, I configured the React application to use the new API proxy. After I finished building the React components, I signed up for a free account on Heroku. I created my applications (projects) on Heroku, one to host the API and one to host the React application. I connected both Heroku applications to my Github repositories and set them to automatically deploy when a commit is made to the production branches. Voila, my app was live!
Where’s The Code?
Feel free to check out the application itself or browse the code using the links below:
React Beer Library (it’s free hosting so it may take up to 10-20 seconds to first load)
Github Repos



